今回は、ビジネスシーンにおいてAIツール"Eraser"を活用し、業務の効率化を図る方法を紹介することです。
特に、フローチャートやシーケンス図をAIの力を使って”自動”で作成する点が素晴らしいです。この機能を活用することで、業務プロセスを可視化し、業務フローや段取りを効率的に見える化する方法に焦点を当てています。
Eraserの基本機能や使い方、具体的な活用例を通じて、あなたがEraserを効果的に導入し、生産性を飛躍的に向上させるための実践的な事例を提供します。
ぜひ、業務プロセスを見える化し、チーム内のコミュニケーションの改善やプロジェクト管理の最適化を図り、結果として企業全体の業務効率を向上させることを願っています。Eraserを使って、業務の質を高めるための具体的な方法を学び、実践していきましょう!
動作イメージは木内さんの動画がとても参考になります 👇️
たった1つのプロンプトで図解完成!

木内翔大@SHIFT AI代表「日本をAI先進国に」𝕏 @shota7180
今話題の『eraser』を実際に使ってみたら、 本当に凄すぎました、、 pic.twitter.com/QNks20CNLe— 木内翔大@SHIFT AI代表「日本をAI先進国に」𝕏 (@shota7180) June 6, 2024
📊AIツール"Eraser"とは?
公式のドキュメントより引用します。
Eraser は、エンジニアリング チーム向けのドキュメントおよび図表プラットフォームです。
Eraser を使用すると、開発者は最小限の UI、キーボード駆動のフロー、マークダウン、diagram-as-code(ダイアグラム・アズ・コード)を通じて、思考のスピードでドキュメントやダイアグラムを作成できます。
ドキュメントと図は、Eraser Web アプリだけでなく、GitHub リポジトリにも保存できます。
※Eraser|公式ドキュメント
「あれ?Eraserってエンジニアのためのツールなの??」
と、公式ドキュメントを読むとそう思われた方も多いと思います。
ですが、俯瞰的に考えれば、「図解や図表をAIの力を使って効率的に表現できるツール」ということになります。
実際にビジネスシーンでも、「ちょっとめんどくさい」と感じていて図解をしない場合が多く、テキストだけで入念に伝えたつもりが、うまく伝わっていなかったり、ヌケモレがあって後から公開した経験はありませんか?
その「めんどくさい図解」をAIツール"Eraser"を使えば、数秒、数分で見える化できてしまいます!
📊図解を省略して後悔する場面12選
これはビジネスシーンでドキュメントのみで伝えてしまい、後からヌケモレや伝達の齟齬が生じてしまい「図解しておけばよかった…」と後悔するようなケースを集めてみました。
実際、私の実体験ケースも紛れています…。
- プロジェクトの全体像を説明する会議
- 複雑な業務フローの説明
- 新しいシステムの導入説明会
- データ分析結果の報告
- マニュアル作成
- 顧客への提案書プレゼン
- チーム内の業務分担説明
- 教育研修の内容説明
- リスク管理プロセスの説明
- 長期計画の発表
- 緊急連絡網の説明
- システム障害時の情報伝達
この項目をすべてEraserを使ってカンタンに図解してみます。
1. プロジェクトの全体像を説明する会議 (フローチャート)
図解手順
- プロジェクトの主要フェーズを識別
- 例: 企画、設計、開発、テスト、リリース
- 各フェーズの主要タスクをリストアップ
- 例: 企画: 要件定義、設計: モックアップ作成、開発: コーディング、テスト: ユーザーテスト、リリース: デプロイ
- タイムラインに沿ってフェーズとタスクをフローチャート形式で配置
- タスク間の関係性を矢印で示す
2. 複雑な業務フローの説明 (フローチャート)
図解手順
- 業務フローの主要ステップを識別
- 例: 受付、処理、検査、完了
- 各ステップの詳細タスクをリストアップ
- 例: 受付: フォーム記入、処理: データ入力、検査: 品質チェック、完了: 報告書作成
- フローチャート形式でステップを配置
- タスク間の関係性を矢印で示す
3. 新しいシステムの導入説明会 (シーケンス図)
図解手順
- 新システムの主要機能を識別
- 例: ユーザー認証、データ入力、データ保存、レポート生成
- 各機能の利用方法をリストアップ
- 例: ユーザー認証: ログイン、データ入力: フォーム送信、データ保存: データベース書き込み、レポート生成: PDF出力
- シーケンス図にシステムの主要アクターを配置
- 例: ユーザー、システム、データベース
- 各アクターの操作フローを示す
- 例: ユーザーがログイン、システムが認証、データベースにアクセス
4. データ分析結果の報告 (フローチャート)
図解手順
- 分析結果の主要ポイントを識別
- 例: データ収集、データクリーニング、分析、結果表示
- 各ポイントの詳細データをリストアップ
- 例: データ収集: データソース識別、データクリーニング: 不要データ削除、分析: 統計処理、結果表示: グラフ作成
- 分析プロセスをフローチャート形式で示す
- 結果の因果関係を矢印で示す
5. マニュアル作成 (フローチャート)
図解手順
- マニュアルの主要項目を識別
- 例: インストール手順、設定方法、基本操作、トラブルシューティング
- 各項目のステップバイステップガイドをリストアップ
- 例: インストール手順: ダウンロード、インストール、設定方法: 設定画面アクセス、基本操作: メニュー操作、トラブルシューティング: エラーメッセージ対応
- 各ステップをフローチャート形式で示す
- 図やイラストを追加して視覚的に説明
6. 顧客への提案書プレゼン (フローチャート)
図解手順
- 提案内容の主要ポイントを識別
- 例: 現状分析、課題抽出、解決策提案、効果予測
- 各ポイントの詳細をリストアップ
- 例: 現状分析: 市場調査、課題抽出: 問題点洗い出し、解決策提案: 新システム導入、効果予測: コスト削減効果
- 提案の流れをフローチャート形式で示す
- 提案のメリットを強調する図を追加
7. チーム内の業務分担説明 (フローチャート)
図解手順
- 各メンバーの役割を識別
- 例: プロジェクトマネージャー、開発担当、テスト担当、サポート担当
- 各役割の具体的なタスクをリストアップ
- 例: プロジェクトマネージャー: 進捗管理、開発担当: コーディング、テスト担当: テスト計画、サポート担当: 問い合わせ対応
- タスクのフローチャートを作成
- タスク間の依存関係を示す
8. 教育研修の内容説明 (フローチャート)
図解手順
- 研修の主要テーマを識別
- 例: 基礎知識、応用技術、ケーススタディ、評価
- 各テーマのトピックをリストアップ
- 例: 基礎知識: 理論説明、応用技術: 実践演習、ケーススタディ: 事例分析、評価: テスト
- トピックの流れをフローチャート形式で示す
- 研修の各ステップを視覚化
9. リスク管理プロセスの説明 (フローチャート)
図解手順
- リスク管理の主要ステップを識別
- 例: リスク識別、リスク評価、リスク対策、リスク監視
- 各ステップの詳細タスクをリストアップ
- 例: リスク識別: リスクリスト作成、リスク評価: 影響度分析、リスク対策: 対応策策定、リスク監視: 定期モニタリング
- リスク管理プロセスをフローチャート形式で示す
- リスク対応策を矢印で示す
10. 長期計画の発表 (フローチャート)
図解手順
- 長期計画の主要目標を識別
- 例: 売上増加、新製品開発、マーケット拡大、コスト削減
- 各目標の達成ステップをリストアップ
- 例: 売上増加: マーケティング強化、新製品開発: 研究開発、マーケット拡大: 海外進出、コスト削減: プロセス改善
- タイムラインに沿って目標とステップをフローチャート形式で配置
- 目標達成のためのアクションプランを示す
11. 緊急連絡網の説明 (シーケンス図)
図解手順
- 緊急連絡の主要アクターを識別
- 例: 連絡発信者、チームリーダー、メンバー
- 各アクターの連絡手順をリストアップ
- 例: 連絡発信者: 緊急連絡発信、チームリーダー: 連絡受信・確認、メンバー: 指示受領
- シーケンス図にアクターを配置
- 各アクターの連絡フローを示す
- 例: 連絡発信者が緊急連絡を発信、チームリーダーが受信しメンバーに伝達
12. システム障害時の情報伝達 (シーケンス図)
図解手順
- システム障害時の主要アクターを識別
- 例: 障害発見者、ITサポート、マネージャー
- 各アクターの対応手順をリストアップ
- 例: 障害発見者: 障害報告、ITサポート: 障害対応、マネージャー: 状況確認
- シーケンス図にアクターを配置
- 各アクターの対応フローを示す
- 例: 障害発見者が障害を報告、ITサポートが対応開始、マネージャーが状況を確認
いかがでしょうか?
ここまで読んで、「図解、多いっ!!」と思ったのはないでしょうか?
正直、Eraserがなければ私もこんなに具体的な事例を紹介していません。
もしFigmaやMiroなどを使用して1つずつ図解していたら、数時間かかっていたと思います。
しかし、このEraserなら図解に負担を感じず、「とりあえずサクッと図解してみよう!」というマインドセットに変わります。
結果、12の事例の図解は3~4分で完了しました。
それでは、Eraserの肝である「AIダイアグラム」について解説します。
💬自然言語だけでサクッと図解できる”Eraser”のAIダイアグラムとは?
AIダイアグラムとは、AI を使用して数秒で見事な図解・図表を生成できる機能のことです。
- ユーザー入力は、図を表す任意のテキスト(通常は自然言語またはコード スニペット)になります。
- 出力はコードとしての図であり、手動で編集することも、AI プロンプトを使用してさらに編集することもできます。
まず、AIダイアグラムを利用する前に、そもそもEraserを使う上で覚えておきたい3つの要素を公式情報を元に紹介します。
🎨キャンバス
キャンバスは視覚的なアイデアを表現できる場所です。「AIダイアグラム」はこちらの場所で使用します。
- 図を使ってキャンバスを整理する
- コードとしてのダイアグラムを使用して美しい技術図を描く
- 挿入メニューを使用して、任意の図形、アイコン、要素を検索します。
- 1000以上の技術ロゴとクラウドアイコンが含まれています
📑ノートエディタ
ノート エディターでは、ブログ記事のような視覚的なドキュメントを作成できます。
- キャンバスから作成されたダイアグラムを挿入する
- 書式設定にはマークダウンを使用する
- .MD(マークダウン)ファイルとして GitHub に保存する
💻ダッシュボード
ダッシュボードは、Eraserで作成したファイルを整理する場所です。
- 新規フォルダとファイルを作成する
- キャンバスとノート上のテキストを検索する
📊AIダイアグラムの使い方
使い方はとてもシンプルで簡単です。ステップごと見ていきましょう。
1.Eraserにアクセス
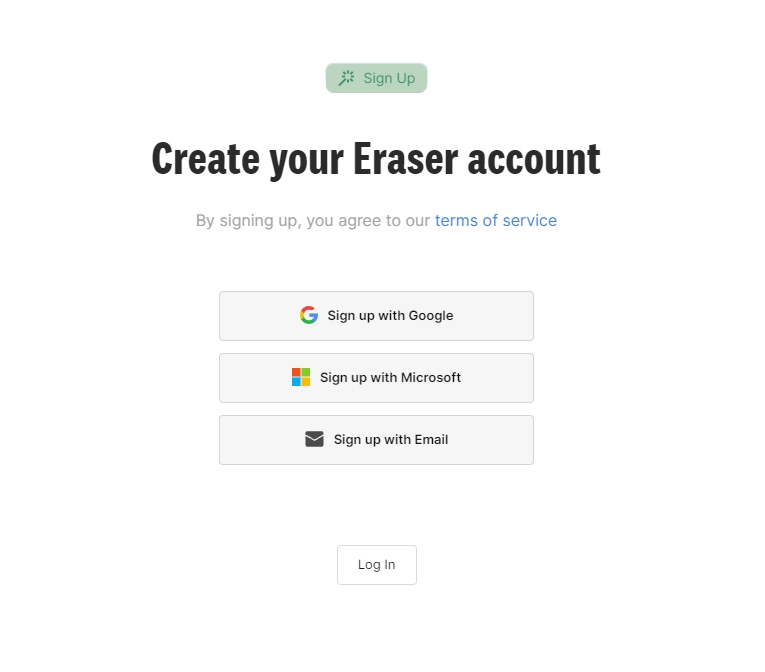
2.EraserにSign up
 3.Canvas(キャンバス)に切り替え
3.Canvas(キャンバス)に切り替え
4.AIダイアグラムを起動する
AIダイアグラムを起動する方法は2点
- 左側のメニューから起動
- ショートカットキー「Ctrl+J」で起動
基本的に慣れてきたら「2」を多用します。
ここでは、「1」の手順を解説します。
■左側のメニュー「+」をクリック 👇️
■Diagram-as-codeをクリック 👇️
■AI Diagramをクリック 👇️
5.AIダイアグラムの構成
- AIダイアグラム|✨←こちらがAIダイアグラムです
- Diagram Type|4種類の図解方法がありますが、今回は「シーケンス図」と「フローチャート」をメインに使います。先に選択します。
- Diagram Generation Prompt|ここに自然言語で図解したい内容を記入します。
※AIダイアグラムは無料で20回まで利用可能です。
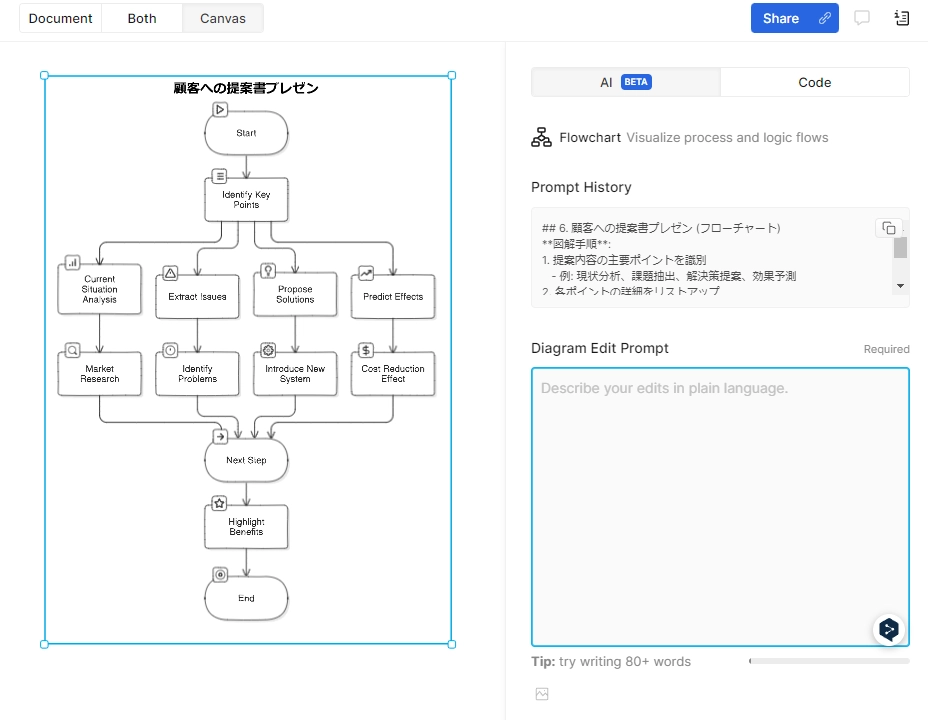
6.AIダイアグラムに入力・実行
以下、コピペ用に用意しました。ぜひ一緒に体験してみましょう!
## 6. 顧客への提案書プレゼン (フローチャート)
**図解手順**
1. 提案内容の主要ポイントを識別
- 例: 現状分析、課題抽出、解決策提案、効果予測
2. 各ポイントの詳細をリストアップ
- 例: 現状分析: 市場調査、課題抽出: 問題点洗い出し、解決策提案: 新システム導入、効果予測: コスト削減効果
3. 提案の流れをフローチャート形式で示す
4. 提案のメリットを強調する図を追加
- フローチャートを選択
- Diagram Generation Promptに「顧客への提案書プレゼン」フローを入力
- 「Generate」を実行
■完成 👇️
 7.AIダイアグラムで出力された結果を自然言語で調整する
7.AIダイアグラムで出力された結果を自然言語で調整する
AIダイアグラムは自然言語で図の調整が可能です。Promptに指示を入力し、簡単に整えてみましょう。
■追加プロンプト 👇️
・すべて日本語で表示してください
・わかりやすく色分けしてください
8.完成図をエクスポートする
■エクスポートした図 👇️
📊AIダイアグラムの簡単応用編
AIダイアグラムの利点は、自然言語でとてもシンプルな指示でも背景を考慮して図解してくれる点です。
実際に見てみましょう!
1.顧客へ謝罪するためのフロー図
2.車の渋滞する原理についてフロー図
プロンプトは、
- 車の渋滞する原理を詳細に日本語で
- ドライバーの原因も追加して
の2ステップで実行しました。
3.子どもと一緒にカレーを作るためのシーケンス図
EraserのAIダイアグラムは、詳細にプロンプトを記入して指示を出すことも可能ですが、上記事例のようにとってもシンプルな指示でもわかりやすく図解してくれます。
その他、詳しい使い方はEraserの公式からキャッチアップできますので、ぜひチェックしてみてください。
💰Eraserのプライシング
AIダイアグラムが無制限に使え、ファイルも無制限に作れますので、ストレスフリーで図解が可能です。
さらに、AIは最新で高性能の「ChatGPT GPT-4o」が使われています。
Eraserは1日50円程度で使える画期的なツールですので、まずは1ヶ月だけでも試してみて、仕事に思いっきり活用してみてください!
業務効率化UPがすぐに実感できると思います♪
📊オンラインで無料でAIダイアグラムが試せる「Diagram GPT」
細かい調整はできませんが、プロンプトから一発出しの楽しさを何度も試すには丁度良いと思いますので、色々試してみてください♪
■車の渋滞の原理を出力 👇️
ここまでで十分AIダイアグラムは使えるようになったと思います。後半はAIダイアグラムで出力された結果をベースに、システム障害時の情報伝達 (シーケンス図)を自然言語とGemini 1.5 で再評価して完成度を底上げする方法を紹介します。
EraserとGeminiの最強組み合わせを使いこなすことで、アウトプットがワンランク以上アップします♪
| ここから先は有料コンテンツです |
| |
| この続き:1924文字 / 画像10枚 |